[TOC]
博客搭建记录
技术栈
- Hexo
- Github
- PicGo+jsdelivr
- nodejs

GitHub提供了一项服务 GitHub Pages,这个 GitHub Pages 可以将我们托管在 GitHub 上的一个仓库中的 html、css 和 js 代码渲染成静态页面。当然,这个仓库是特殊的,所以每一个 GitHub 账户只能够育一个这样的仓库。将相应的博客内容上传到 GitHub 上之后,我们就可以通过https://www.username.github.io 来访问自己的博客,这里的 username 要换成自己的用户名。比如,我的用户名是 michael-zhan,那么就可以通过 https://www.michael-zhan.github.io 来访问我的博客。
Hexo 是使用 nodejs 开发的一个快速、简洁、高效的静态博客生成器。Hexo 使用 Markdown 语法解析文章,然后渲染成相应的网页,然后我们将渲染好的网页代码上传到 GitHub 上就可以了。简单来讲,利用 Hexo,我们只需要使用 Markdown 语法写文章,剩下的事情全部交给 Hexo 去做,我们就可以看到想要的博客效果了。
PicGo 是一个图片上传软件。md文档不像word文档可以直接插入图片,而是插入图片的链接,这个链接通常是本地的。因此当文档发布到网上去时,图片链接自然就会失效,图片无法显示。通过 PicGo + 一个图床网站,我们就可以便捷地把图片上传上网,也就可以在md文档中插入一个网络链接,图片就能成功显示。而 Github 就可以作为图床网站,下面会介绍。
jsdelivr配合 PicGo 一起使用可以加快图片加载效率,用起来十分简单,后面会讲到。
nodejs 是目前相当流行的 JavaScript 运行环境,但在这里不需要了解太多。
Github
新建仓库
新建一个名为 {username}.github.io的仓库
配置SSH
打开 Git Bash,输入命令:
1
$ ssh-keygen -t rsa -C user.email # user.email 为GitHub 上注册的邮箱
然后直接三个回车即可,默认不需要设置密码。
查看是否已经有 ssh 密钥:进入用户主目录 C:\Users.ssh,找到其中的
id_rsa.pub密钥,将内容全部复制。id_rsa是私钥不能泄露id_rsa.pub是公钥可以放心告诉他人。
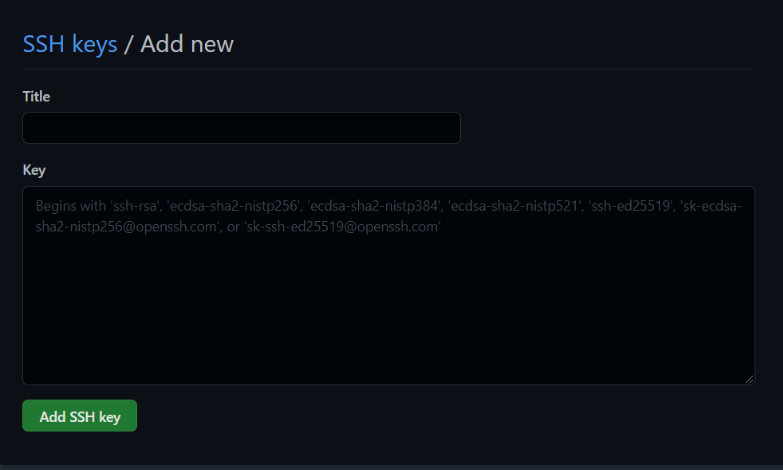
打开 GitHub SSH and GPG keys 页面(在自己主页的setting里),新建一个 ssh key:
Title 为标题,任意填即可,将刚刚复制的
id_rsa.pub内容粘贴进去,添加。

在 Git Bash 中检测 GitHub 公钥设置是否成功,输入如下命令:
1
$ ssh -T git@github.com
成功的话会提示 sucessfully 字样,还有提示does not provide shell access,这不用管。
如果这一步出现报错:
connect to host github.com port 22: Connection timed out尝试:
在C盘——用户——你的主机名文件夹中找到 .ssh 文件夹;(此前配置SSH时会生成该文件夹)
在.ssh文件夹中新建文件 config,不带后缀(可以新建文本文档,去掉.txt后缀)
打开 config 文件,输入以下内容,保存。
1
2
3
4
5
6Host github.com
User YourEmail(你的邮箱)
Hostname ssh.github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
Port 443再次尝试
ssh -T git@github.com
nodejs
没有安装nodejs的话请自行搜索教程,安装后才可进行下面的 hexo 环节
hexo
(提示:以下有关 npm 的命令尽量以管理员身份执行,否则可能报错)
安装与初始化
- 在 Git Bash 中输入以下命令:
1 | $ npm install -g hexo-cli # 此命令完成对 hexo 的安装 |
安装完成后,在电脑的某个地方新建一个文件夹(名字可以随便取)专门用于存放博客代码,比如我的是 F:\Blogs,由于这个文件夹将来存放博客的所有内容和素材,以及所有的博客操作都会在其中完成,所以最好不要随便放。
- 进入新建的博客目录,输入如下命令:
1 | $ hexo init # 该命令完成 hexo 在本地博客目录的初始化 |
如果执行后提示 dependency 没有安装(没有提示就可以跳过这一步),而且发现初始化的目录中缺少 node_modules 文件夹,导致这个原因为在自己的博客文件夹中 .gitignore 文件中添加了 node_modules/ ,导致更新的时候,这个文件夹被忽略,没有被更新上去。
解决方案:
- 进入博客当前文件夹路径
npm installhexo server
生成静态文件
在 Git Bash 中输入以下命令:
1
$ hexo g # 生成静态文件
本地预览
在 Git Bash 输入以下命令:
1
$ hexo s # 开启本地预览
hexo s是开启本地预览服务,打开浏览器访问http://localhost:4000即可看到内容,Ctrl+C停止本地预览。本地预览可以实时查看博客的编辑情况,待博客写完后一起部署到GitHub上。第一次初始化的时候 hexo 已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑。
部署到 GitHub
配置站点配置文件
hexo 有 2 种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个主体theme下的_config.yml。将前者称为站点配置文件, 后者称为主题配置文件。打开根目录下站点配置文件
_config.yml,配置有关deploy的部分:1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@github.com:username/reponame.github.io.git #username是你的用户名,repo那么是你的仓库名
branch: main #2020年github项目主支默认名称已经从master改为main安装插件
在 Git Bash 中输入以下命令:
1
$ npm install hexo-deployer-git --save # 安装部署插件
如果不进行上述操作,直接使用 hexo d 部署到 GitHub,可能会报错。
部署到 GitHub
在 Git Bash 中输入以下命令:
1
$ hexo d
部署成功后,打开对应的网址
https://www.username.github.io,如果出现了和本地预览一样的效果,那么,表明部署成功。
配置Hexo基本信息
- 配置站点信息
打开根目录下站点配置文件_config.yml,设置如下内容:
1 | title:网站标题 |
其中 language一定要设置为主题(下面有介绍主题)能够识别的语言(不然中文可能出现乱码),在 \themes\yilia\languages\ 中可以找到。
发布文章
在 Git bash 中输入以下命令:
1
$ hexo new '文章名'
新的md文件就会在
source\_post中自动生成,可自行编辑编辑完成,在 Git bash 中输入以下命令即可发布(以后我们对任何文件进行了改动也是同样如此更新)
1
$ hexo d -g
可能出现的BUG
hexo的module找不到
很多人的电脑上的可能不止一个 npm 或者 nodejs,比如本人就因机器学习安装了 Anaconda,而 Anaconda 有着自己一套环境系统。我可能在学机器学习时改动了一些系统路径(不清楚),总之导致一段时间后我的 git bash 提示找不到 hexo 的文件。
这里提供一个使用完整的绝对路径来运行 hexo 命令的方法。
正确的情况是应该是,nodejs 是下载在我们的博客目录的,所以我们使用也应该是我们博客目录下的 node_modules 的 hexo,下面以我的博客目录为例,使用绝对路径来运行发布文章的命令:
1 | $ F:\\Blogs\\node_modules\\hexo-cli\\bin\\hexo d -g |
本人通过这样的方式解决了问题。
SSH 连接超时
即上面提到的connect to host github.com port 22: Connection timed out,在发布文章hexo d -g 也可能遇到这个报错,解决办法是一样的。
hexo主题
Hexo可选主题的很多,须要另行配置,毕竟默认主题一点个性也没有。
我选用的是yilia,轻量化的一款。
PicGo+jsdelivr环节
下载PicGo
Github作为图床网站
- 在 Github 新建一个仓库用于存放图片,这次仓库名没有限制,保证仓库是 public 即可
- 新建 token:Settings -> Developer settings -> Personal access tokens,最后点击 generate new token。
- 过期时间自行选择。
- 填写
Note(描述,你可以填博客图床),Select scopes勾选 repo - token 生成,复制下来,下面要用
配置PicGo
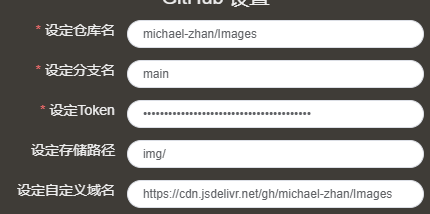
依次打开 图床设置 -> Github 图床
按自己情况填入相关信息

可以看到设定自定义域名,依照
https://cdn.jsdelivr.net/gh/username/reponame的格式填写就行,repo 那么就是你图床仓库的名字,这样就算用到 jsdelivr 了如果你使用 typora 的话,可以在 typora 的图像设置里面选择配合使用 PicGo,插入图片就很方便了。
写给自己
至于搭这个博客,原因是考研复习累了。先是学了三四天前端入了个门,然后码了几天字,最后又花了两天搭建这个博客。前后有一个多礼拜没复习力。
压力很大啊,身边有不少同学都想考计院,好像还有个狠人都已经N轮复习了。
这些天作息也不太规律,天天到一点睡觉,这不对吧。
是时已是晚上六点,就此搁笔。今晚调整,明天开始重回考研状态~✨
